
こんにちは!Takuya.B(@TB_IQ)です。
ブラウザ上のスクリーンショットを撮るとき、これまでデフォルトのやつやSkitchでスクリーンショットを撮っていたのだが、便利なChrome拡張機能があった。
それが、今日紹介するFireShotだ。
スポンサーリンク
FireShotとは

FireShotはGoogle Chromeの拡張機能の1つだ。ブラウザ上のスクリーンショットを撮るなら、MacやWindowsのスクリーンショット機能で事足りるのだが、ブックマークバーや開いてるタブなど含めてキャプチャしてしまう。
それにMac標準のスクリーンショット機能でいちいち範囲を選択してキャプチャするのも面倒くさい。別のソフトを起動して画像を切り出すのはもっと面倒くさい。
ただ単にブラウザで開いているページをキャプチャしたい。その願いを叶えてくれるのがFireShotだ。
FireShotのインストールは上記のリンクをクリックして、『Chromeに追加』というボタンをクリックするだけだ。
FireShotでできること

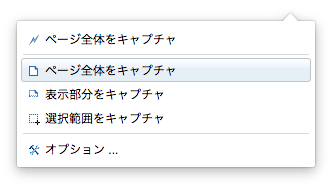
FireShotではブラウザ上のキャプチャを撮ることができるが、3種類の方法を選ぶことができる。
- ページ全体をキャプチャ
- 表示部分をキャプチャ
- 選択範囲をキャプチャ
順番に簡単に説明しよう!
1.ページ全体をキャプチャ
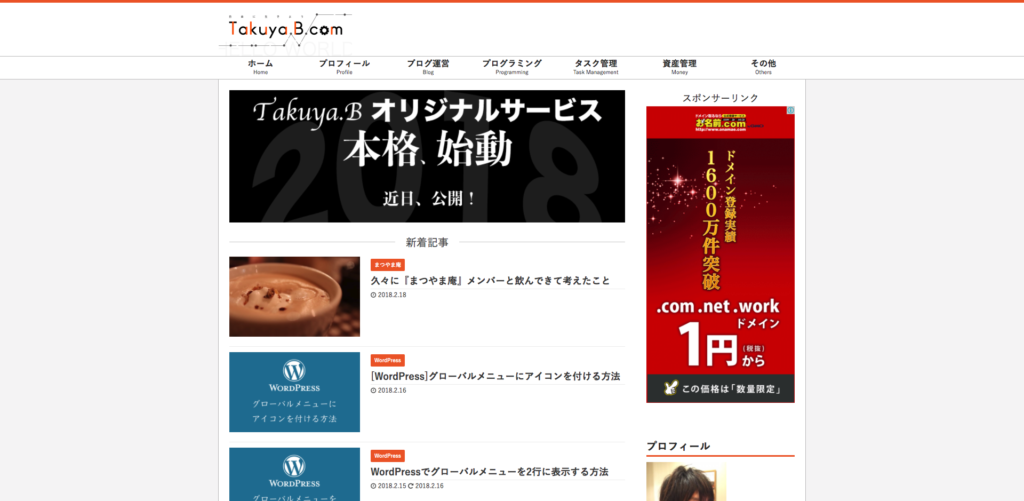
『ページ全体をキャプチャ』を選ぶと、ブラウザに表示しているページ全体をキャプチャすることができる。
一般的にスクリーンショット機能というと、スクロールした先のキャプチャを撮ることはほとんどの場合できない。しかし、FireShotではスクロールした先まで、つまり表示しているページ“全て”をキャプチャすることが可能だ。
以下で示すように実際のキャプチャ画像を貼り付けると非常に長くなってしまうので、ここではキャプチャ画像添付は割愛させて頂く。
2.表示部分をキャプチャ

『表示部分をキャプチャ』はごく一般的なスクリーンショット機能だ。今、自分が見ている領域だけをキャプチャする。
3.選択範囲をキャプチャ
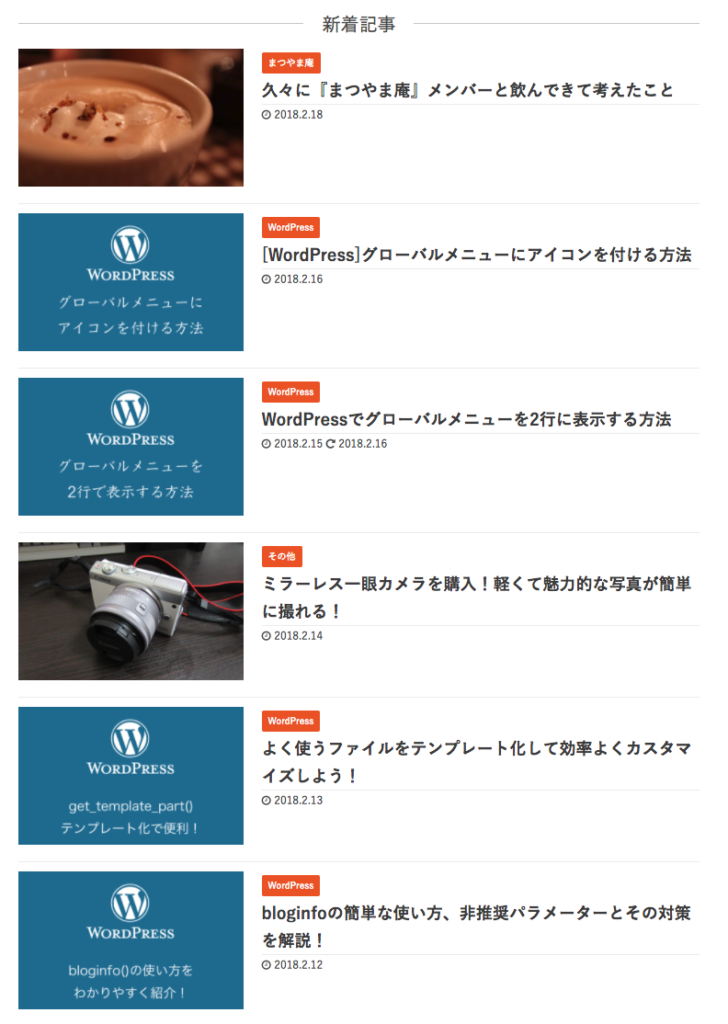
『選択範囲をキャプチャ』は一般的なスクリーンショット機能にも含まれるが、唯一異なるのはページのスクロール先まで選択範囲にすることができる点だ。

リンクちゃうで、画像やで
こういう縦長の範囲を選択することもできるのは便利で嬉しい。
スポンサーリンク
あとがき
ブログをやっていると便利なサービスやアプリケーションを紹介したくなるものだ。
先日のアイコン取得に関する記事がアプリ紹介に活用できるとすれば、本記事はWebサービス紹介に活用できる。
是非、皆さんも活用してみてください!
ちなみにGoogleChromeだけでなくFireFoxにも同様のアドオンがあることがわかった。以下にリンクを載せておくので、FireFoxユーザーの方はこちらから試してみて頂きたい!
というわけで、次回もよしなに!







