
こんにちは!Takuya.B(@TB_IQ)です。
ワードプレスのビジュアルエディタにはなぜか文字サイズを変更する機能が付いていません。エディタと呼ばれるもの(MicrosoftのWordとか)に文字サイズを変更する機能はデフォルトで搭載しておくべき!と考えているのですが、一向にその機能は付きそうにありません。
そこで、今回は『ビジュアルエディタで文字サイズを変更する機能を付ける方法』についてお話します!
スポンサーリンク
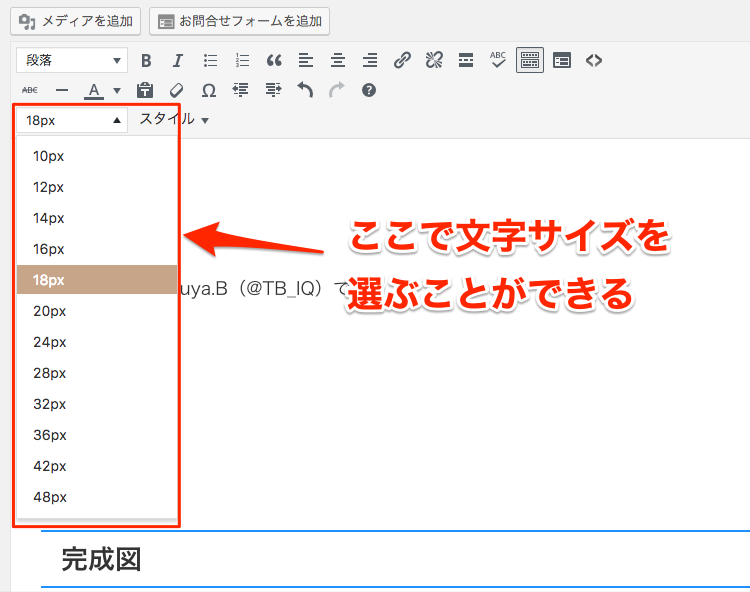
完成図

このように、ビジュアルエディタの3列目に文字サイズを変更するドロップダウンリストを作ります。
そのためにやるべきことは1つだけです。
- function.phpを編集する
これだけです。
function.phpを編集する
ビジュアルエディタに文字サイズ変更のリストを作るために、function.phpを編集します。
function.phpを編集するときはバックアップをとっておくことをオススメします。もし、失敗した場合は画面が真っ白になることがあります。お気をつけください!
add_filter( 'tiny_mce_before_init', function ($settings) {
//フォントサイズの指定
$settings['fontsize_formats'] =
'10px 12px 14px 16px 18px 20px 24px 28px 32px 36px 42px 48px';
//$settings['fontsize_formats'] = '0.8em 1.6em 2em 3em';
//$settings['fontsize_formats'] = '80% 160% 200% 300%';
return $settings;
} );
//Wordpressビジュアルエディタに文字サイズの変更機能を追加
add_filter('mce_buttons_3', function ($buttons){
array_push($buttons, 'fontsizeselect');
return $buttons;
});CSSをイジる必要もなく、これだけでOKです。
こうすることで
このように48pxで文字を表示することもできます!
px単位しか使わないのであれば、5~6行目は必要ないので削除しても構いません。
もし、px単位ではなく、em単位にしたい場合は3~6行目を
//$settings['fontsize_formats'] =
'10px 12px 14px 16px 18px 20px 24px 28px 32px 36px 42px 48px';
$settings['fontsize_formats'] = '0.8em 1.6em 2em 3em';
//$settings['fontsize_formats'] = '80% 160% 200% 300%';のように変更してください。px単位ではなく、%単位にしたい場合も同様です。
スポンサーリンク
まとめ
今日はビジュアルエディタで文字サイズを変更する機能の付け方についてお話しました。
次回は最近さまざまなブログで見かける『文字にマーカーのような装飾を付ける方法(CSS)』について解説します!