
こんにちは!Takuya.B(@TB_IQ)です。
WordPressのビジュアルエディタを自分好みにカスタマイズするための方法をこれからしばらくご紹介していきます!
そこで、今日はその下準備となるビジュアルエディタの見た目を実際の記事の見た目に近づけるための方法についてお話します!
スポンサーリンク
コンテンツ
ビジュアルエディタをより使いやすくカスタマイズ!
テキストエディタに比べてビジュアルエディタはコードを書く必要もなく、感覚的に文字装飾をできるため便利です。

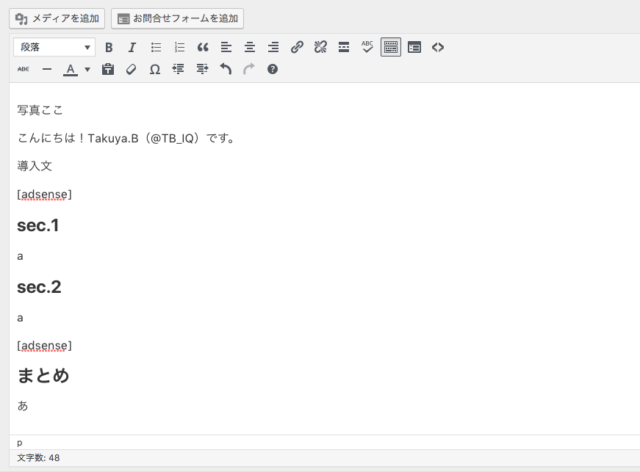
しかし、例えば見出しの種類はその文字の大きさのみで表されており、個人的に使いにくさを当初感じていました。

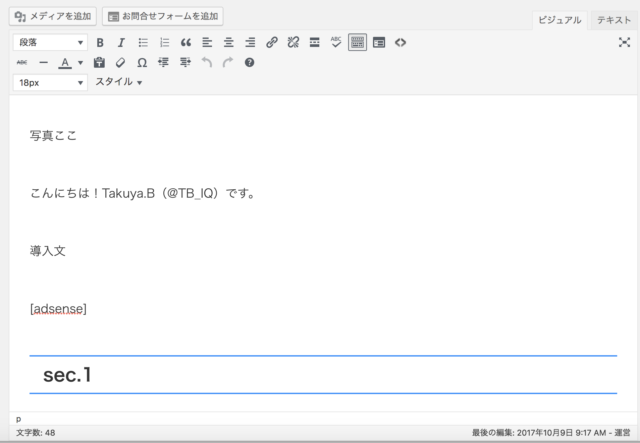
私が普段執筆しているビジュアルエディタ
このように見出しの見た目や行間の大きさなどのデザインを実際のプレビュー画面とほとんど同じにしています。こうすることで、実際の見た目に近いので、デザインなど余計なことを考えずに集中して記事の執筆に取りかかることができるのでオススメです。
今回、ビジュアルエディタでの文章の見た目をカスタマイズする方法をご紹介しますが、やるべきことは以下の3ステップだけです。
- editor-style.cssを作り、サーバーにアップロードする
- editor-style.cssを読み込むためにfunction.phpを編集する
- editor-style.cssを編集する
① editor-style.cssを作る
まず、メモ帳やノートパッドで『editor-style.css』を作成してください。
そして、function.phpがあるディレクトリにeditor-style.cssをアップロードしましょう。
サーバーにファイルをアップロードするにはFileZillaというアプリケーション(無料)が便利です。ダウンロード方法や使い方に関しては下記のサイトがシンプルでわかりやすいです。私もこれを参考にしました。
② function.phpを編集する
①で作ったeditor-style.cssを読み込むためにfunction.phpに次のコードを貼り付けてください。
add_editor_style('editor-style.css'); //ビジュアルエディタ用CSSを読み込む
function custom_editor_settings( $initArray ){
$initArray['body_class'] = 'editor-area'; //オリジナルのクラスを設定する
return $initArray;
}
add_filter( 'tiny_mce_before_init', 'custom_editor_settings' );
1行目がeditor-style.cssを読み込むための記述です。
3~6行目の部分で次の③で指定するクラスを設定し、7行目でそれを実際に反映しています。
③ editor-style.cssを編集する
最後にeditor-style.cssを編集しましょう。
私が実際に使っているeditor-style.cssの中身は次のようになっています。
.mceContentBody {
font-size: 18px;
font-family: 'Meiryo UI', sans-serif;
padding: 20px !important;
}
.editor-area {
color: #333;
}
.editor-area p {
font-size: 18px;
line-height: 1.8;
margin-bottom: 3em;
}
.editor-area h2 {
margin: 20px 0;
border-top: 2px solid dodgerblue;
border-bottom: 2px solid dodgerblue;
padding-left: 20px;
line-height: 2.0;
}
.editor-area h3 {
margin: 20px 0 20px;
border-left: 5px solid #333;
padding-left:20px;
line-height: 2;
}
.editor-area blockquote {
background-color: #ddd;
padding: 1em 1em 1em 1em;
margin-bottom:3em;
position: relative;
border-left: 3px solid #333;
}
.editor-area blockquote:before {
content:"“";
font-size: 600%;
line-height: 1em;
font-family: "MS Pゴシック", sans-serif;
color: #999;
position:absolute;
left: 0;
top: 0;
}
.editor-area ul,.editor-area ol {
margin-bottom: 54px;
}CSSでどのようなデザインをしているのかという話は割愛するとして……
先ほどfunction.phpで設定したオリジナルクラスのeditor-areaがビジュアルエディタの執筆エリアだと考えていただれば、わかりやすいと思います。
ですから、editor-areaクラスの中のp, h2, h3, ul/olのそれぞれにスタイルを設定することで、執筆エリアのレイアウトを変更することができます。
スポンサーリンク
まとめ
今日はビジュアルエディタをカスタマイズする方法(特に執筆エリアの見た目)についてお話しました!
まとめると以下の通りです。
- editor-style.cssを作って、サーバー上のfunction.phpのあるディレクトリにアップロード
- function.phpを編集してeditor-style.cssを読み込む
- editor-style.cssを編集して執筆エリアの見た目をカスタマイズする
次回、ビジュアルエディタで文字サイズを変更する方法や蛍光マーカーなどのスタイルを適用する方法などなどについて説明していきますね!