こんにちは!Takuya.B(@TB_IQ)です。
先日、JavaScriptを用いて開発をする機会があったのですが、検証フェーズでIE11で動かないと発覚。
ES6以降の記法が混じっていたことが原因だと分かりましたが、トランスパイルするにもHTML内にJavaScriptを記述していたため少々手こずりました。
というわけで、本日はHTML内に記述されたJavaScriptをトランスパイルする方法をご紹介します!
スポンサーリンク
ES6の各ブラウザ対応状況

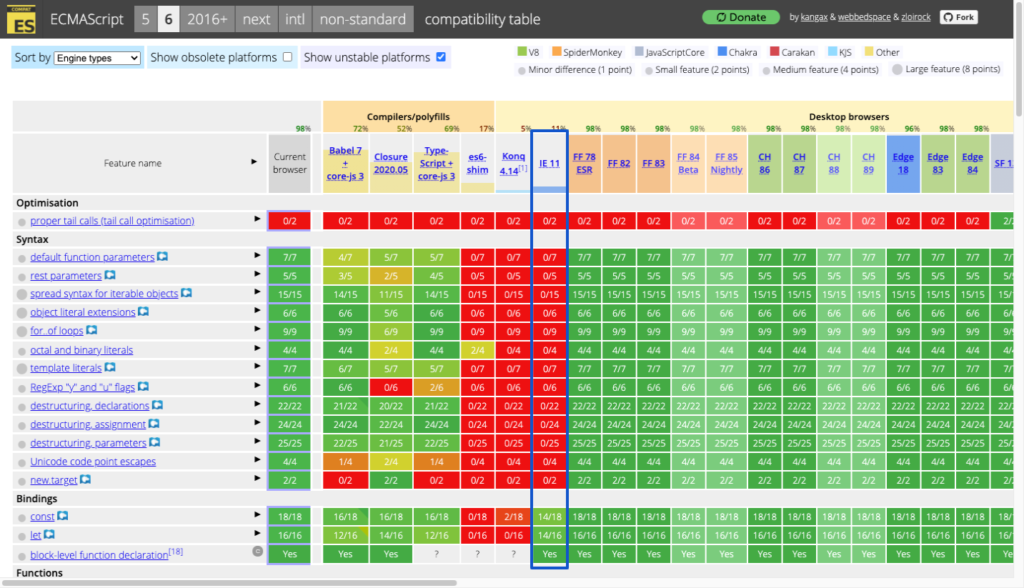
2020年12月現在の各ブラウザでのES6の対応状況は以下サイトにて確認することができます。
こうやって見ると、IE11では使えたもんじゃないですね。。
HTML内のJavaScriptをES5記法に変換する方法
ES6以降のコードをES5記法に変換するにはBabelというツールを使用します。
まず、BabelをCDNで読み込みます。 head タグ内で読み込むのが無難でしょう。
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.26.0/babel.min.js"></script>
一般的にHTML内でJavaScriptを使用する場合、 <script> タグを用いて以下のように記述します。
<script type="text/javascript">
ここにJavaScriptの記述
</script>
ですが、Babelを使用する場合はtype属性を以下のように変更します。
<script type="text/babel">
ここにJavaScriptの記述
</script>
こうすることでES6以降のJavaScriptのコードを使用することができます。IE11でも動きました。
スポンサーリンク
あとがき
企業規模にもよるかと思いますが、IEを標準ブラウザとして使用している方はまだ結構いらっしゃるように思います。
IEには早くES6以降のJavaScriptをサポートして頂きたいものです。
というわけで、次回もよしなに!







