こんにちは!Takuya.B(@TB_IQ)です。
自分用の備忘録としての意味も込めて、UIAlertControllerのミニマムサンプルを作りました。
開発環境は Xcode Version 10.1, Swift4.2 で、検証端末は iPhone7(iOS Version 12.1.4)です。
スポンサーリンク
コンテンツ
UIAlertController

iOSアプリでアラートを表示させたいときはUIAlertControllerを使います。
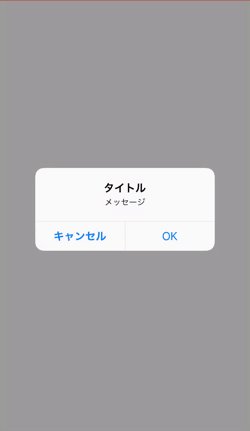
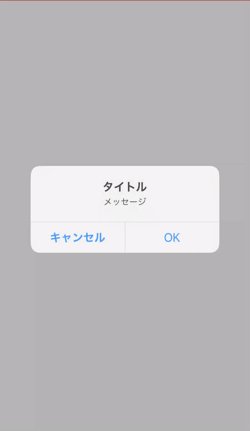
以下のコードをUIButtonに紐付いたIBActionメソッドの中に記述しましょう。そうすると、上記のGif画像のように、UIButtonをタップしたらアラートを出すことができます。
let alertController = UIAlertController(title: "タイトル", message: "メッセージ", preferredStyle: .alert)
// OKボタン
let okAction = UIAlertAction(title: "OK", style: .default, handler: { action in
// OKボタンが押されたときの処理
})
alertController.addAction(okAction)
// キャンセルボタン
let cancelAction = UIAlertAction(title: "キャンセル", style: .cancel, handler: nil)
alertController.addAction(cancelAction)
present(alertController, animated: true, completion: nil)各項目の解説
サンプルコードの各行について説明していきます。
1行目: UIAlertControllerインスタンスの生成
let alertController = UIAlertController(title: "タイトル", message: "メッセージ", preferredStyle: .alert)UIAlertControllerのインスタンスを作ります。
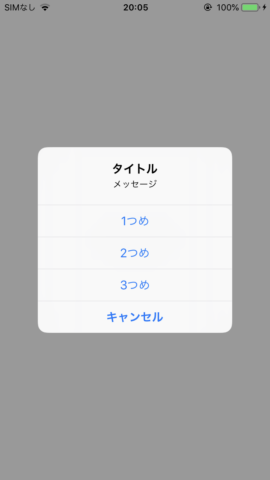
このとき、第3引数を preferredStyle: .actionSheet とすれば画面下からニュッとでてくるタイプのアラート(?)になります↓

4行目: UIAlertActionインスタンス(=ボタン)の生成
// OKボタン
let okAction = UIAlertAction(title: "OK", style: .default, handler: { action in
// OKボタンが押されたときの処理
})続いてアラートに表示されるボタン類の生成です。UIAlertActionのインスタンスを作ります。
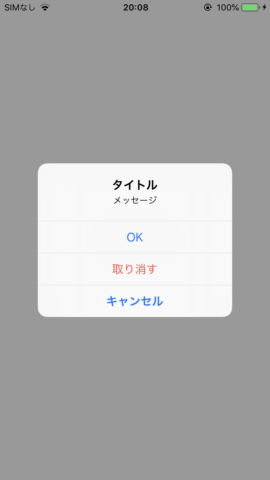
第2引数の style: には .default / .cancel / .destructive の3種類があります。
.default

.default は通常のボタンです。アラート上には追加した順番に表示されます。
.cancel
.cancel はアラートを非表示にする際に用います。1つのアラートに対して使用できるのは1回だけで、 複数設定しようとするとアラートを表示させたタイミングでクラッシュするので注意が必要。
.alert では 左側(※ボタンが2つの場合)、 .actionSheet では一番下に表示されます。
.destructive

.destructive はこのように赤文字のボタンとなります↑ 削除や取り消しなど、ユーザーに注意を促す場合に使用すると良いでしょう。
スポンサーリンク
UIAlertActionの第3引数のhandlerについて
アラート上のボタンをタップしたときに特定の処理(例えば画面遷移とか)をさせたい場合、第3引数の handler: で処理を記述します。
ハンドラは一般的にクロージャーを使って記述されることが多いですが、次のようにプロパティやメソッド渡すことも可能です。
// ①一般的なクロージャーを使った記述
let okAction = UIAlertAction(title: "OK", style: .default, handler: { (action: UIAlertAction) -> Void in
print("OKボタンが押されました")
})
// ② プロパティ(クロージャー使用)
let okMessage = {(action: UIAlertAction) -> Void in
print("OKボタンが押されました")
}
let okAction = UIAlertAction(title: "OK", style: .default, handler: okMessage)
// ③ メソッド
func okMessage(action: UIAlertAction) -> Void {
print("OKボタンが押されました")
}
let okAction = UIAlertAction(title: "OK", style: .default, handler: okMessage(action:))キャンセルボタンなど特に処理が必要でない場合は handler: nil で構いません。
9行目: UIAlertAction を UIAlertControllerに追加
alertController.addAction(okAction)生成したUIAlertActionをUIAlertControllerに追加します。
15行目: UIAlertControllerを有効化
present(alertController, animated: true, completion: nil)最後にpresentメソッドを使ってUIAlertControllerを有効化します。
スポンサーリンク
あとがき
自分の備忘録としての意味も込めてまとめてみました。もし間違っているコードなどあれば、先達の皆様教えて頂ければと思います。
というわけで次回もよしなに!







