こんにちは!Takuya.B(@TB_IQ)です。今日からiOSアプリ開発のアレコレについてアウトプットしていきます!
StoryboardってiOS開発初めて最初のうちは視覚的に情報を追えるので便利に感じるんですが、複雑なアプリとか作るようになると面倒になってきます。画面数が多くなるとマジで嫌になってきます。
「視覚的情報が欲しければxibファイル使えばええやん」ってことで、Storyboardを使わずに開発する方法をご紹介します!
開発環境
Xcode version 10.1
Swift4.2
スポンサーリンク
コンテンツ
前準備~プロジェクトの作成~

Xcodeを起動したらCreate a new Xcode projectをクリック。

Single View Appをクリック。
スポンサーリンク
Storyboardを使わずに開発する方法
手順①:Storyboardを削除
まず、Storyboardは使わないので削除します。

削除するときは下記画像のように右側のMove to Trashをクリックするようにしましょう。

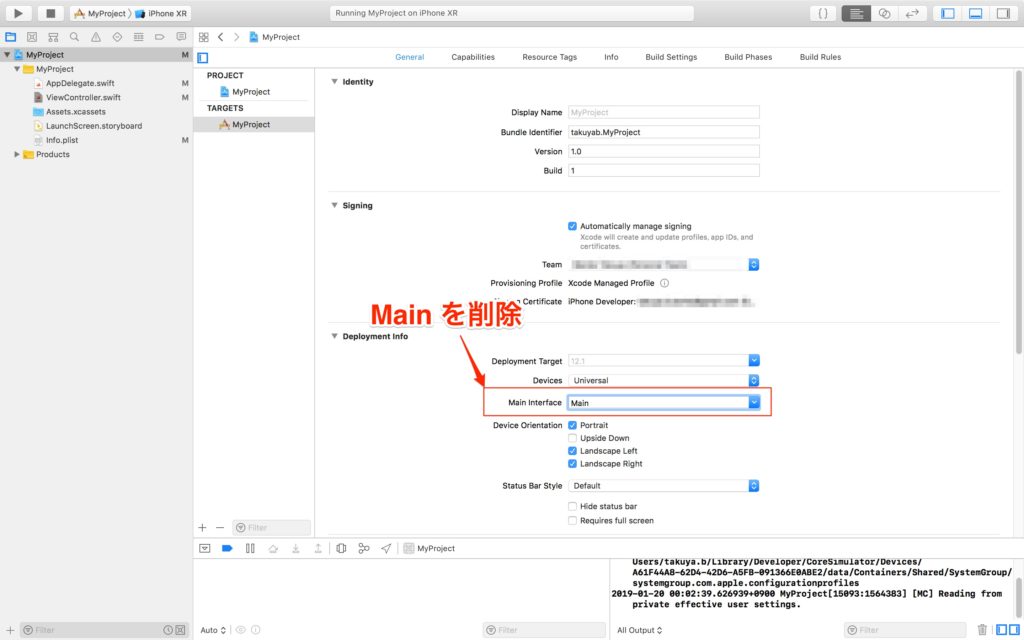
このままビルドしようとしてもエラーが発生しますので、プロジェクト設定を開きDeployment InfoのMain Interfaceの項目を空にします。
プロジェクト作成直後であれば、おそらくMainが設定されているはずですので削除しましょう。

これでエラーが出ること無く、ビルドすることができます。
手順②:AppDelegateにコードを記述

手順①でエラーがでることは無くなりましたが、ビルドしても真っ黒の画面が表示されてしまいます。
ですので、ひと手間加えましょう。AppDelegate.swiftを開き、一番上のdidFinishLaunchingWithOptionsメソッドに以下のコードを追加します。
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
window = UIWindow(frame: UIScreen.main.bounds)
window?.backgroundColor = UIColor.white
window?.makeKeyAndVisible()
window?.rootViewController = ViewController()
return true
}コードを追加し、ビルドすると正しく背景が白くなってくれました。

手順③-1: コードでビルドできるか確認
ちゃんと動くか確認するために、ViewController.swiftにコードを書いてプログラミングおなじみの『Hello, World!』を表示させてみましょう。
import UIKit
class ViewController: UIViewController {
let myLabel = UILabel()
override func viewDidLoad() {
super.viewDidLoad()
// ラベルの位置を変数に格納(縦横中央)
let positionX: CGFloat = self.view.bounds.width / 2
let positionY: CGFloat = self.view.bounds.height / 2
//ラベルの幅/高さを変数に格納
let labelWidth: CGFloat = 200.0
let labelHeight: CGFloat = 50.0
myLabel.frame = CGRect(x: positionX - labelWidth/2, y: positionY - labelHeight/2, width: labelWidth, height: labelHeight)
myLabel.text = "Hello, World!"
myLabel.textAlignment = .center
view.addSubview(myLabel)
}
}
ちゃんと表示されましたね!
手順③-2: Xibファイルでビルドを確認

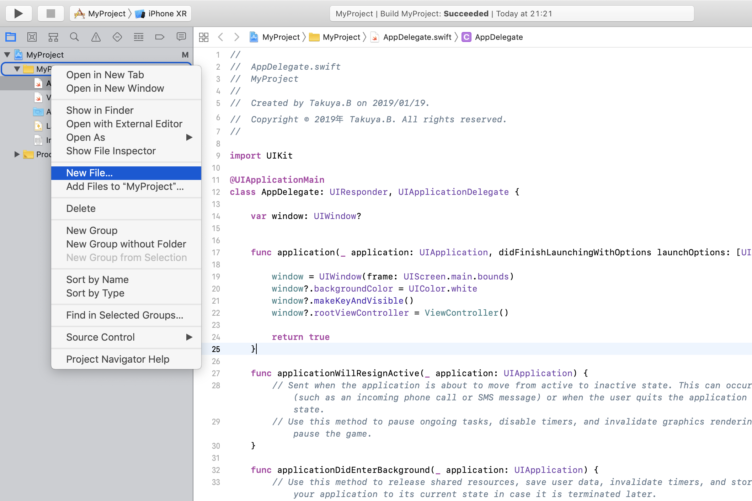
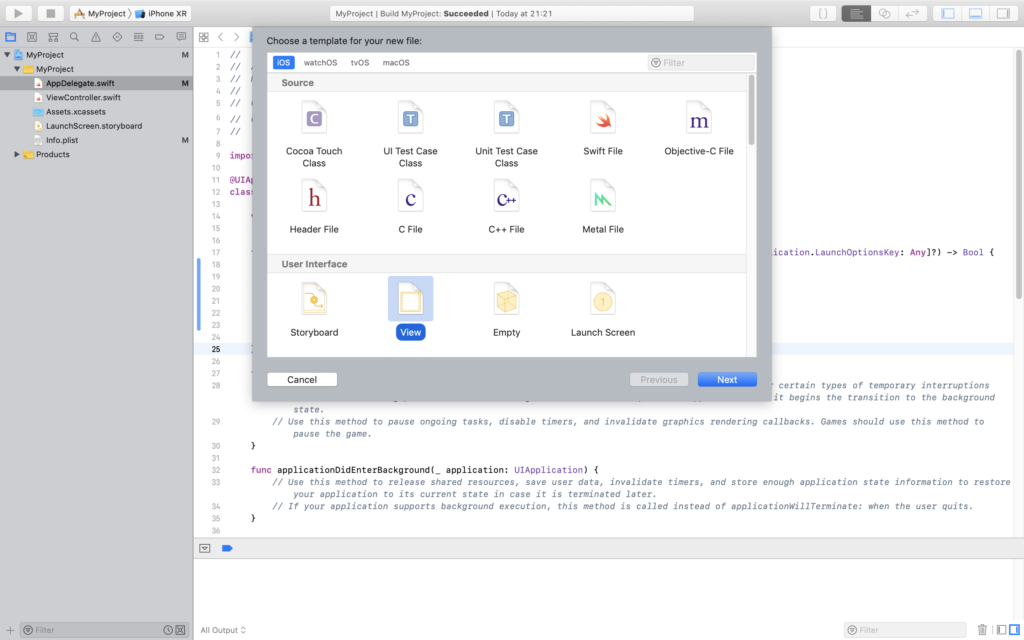
XibファイルでもHello, Worldを表示させてみましょう。手順②まで済んだらディレクトリ選択→右クリックして New File をクリック。

User Interface の View を選択します。このときファイル名は ViewController としましょう。クラスファイル(ViewController.swift)と合わせておいたほうが良いです。

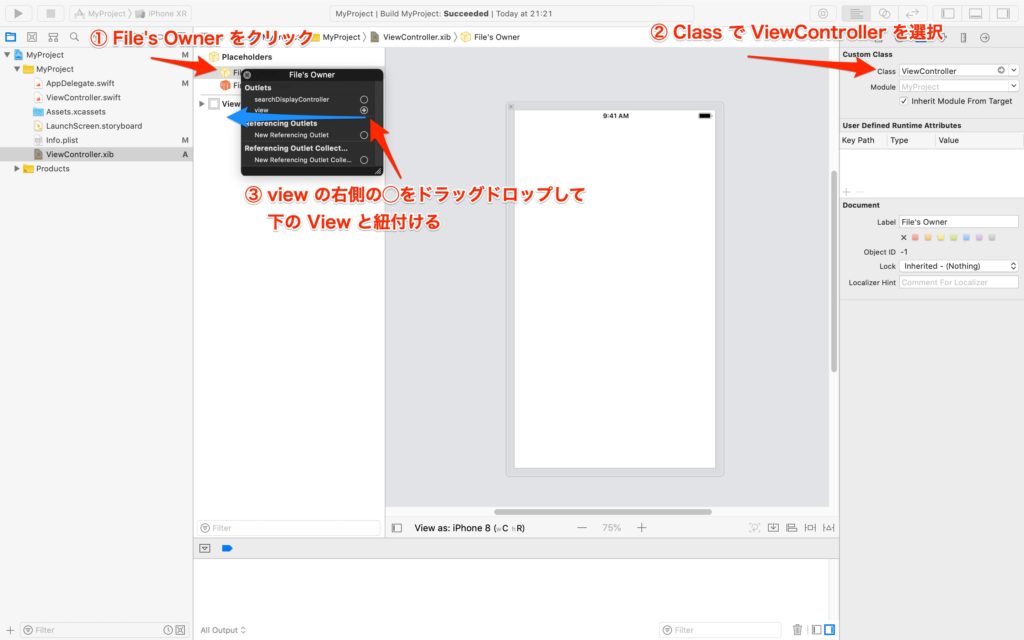
Placeholders のFile's Owner を選択して右サイドバー上部の Custom Class で ViewController を選択。
今度は Placeholders の File's Owner を右クリックして view と View をドラッグ&ドロップで紐づけます。これをしないとビルド時にクラッシュします。
あとはStoryBoardのときと同じようにUILabelを貼り付けてビルドすると…

こちらもきちんと表示されましたね!
スポンサーリンク
Xibファイルを使う際はFile's OwnerのViewとオブジェクト(?)自身のViewが紐付いているか確認するようにしましょう!
ということで、次回もよしなに!
iPhoneアプリ開発入門にオススメの書籍

絶対に挫折しないiPhoneアプリ開発「超」入門 第7版【Xcode 10 & iOS12】完全対応 posted with ヨメレバ 高橋 京介 SBクリエイティブ 2018年11月24日 楽天ブックスAmazonKindle

たった2日でマスターできるiPhoneアプリ開発集中講座 posted with ヨメレバ 藤治仁/小林加奈子 ソシム 2018年10月19日 楽天ブックスAmazonKindle







