こんにちは!Takuya.B(@TB_IQ)です。
早速だが、2行に表示されているグローバルメニューを見たことがあるだろうか?
たとえば、当ブログでも採用しているが、下の画像のように『ホーム』というタイトルの下に英語で『Home』と書かれているようなメニューのことだ。

多言語対応のサイトを運営していない限り、この英語のサブタイトルチックな表記は不要で、単なるアクセントでしかない。
でも、これがあるのと無いのとでは見た目の印象が大きく異なるだろう。
今日はこのようなグローバルメニューを2行で表示する方法をご紹介する。
スポンサーリンク
グローバルメニューを2行にする手順
では順番に手順を見ていこう。
1.グローバルメニューのタイトル属性機能をオンにする
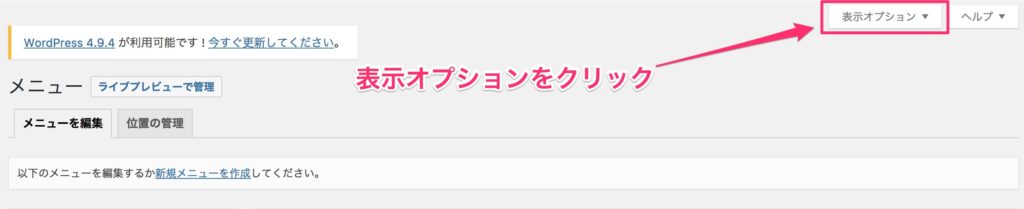
まず、ダッシュボード > 外観 > メニューと進み、画面右上の『表示オプション▼』をクリックする。

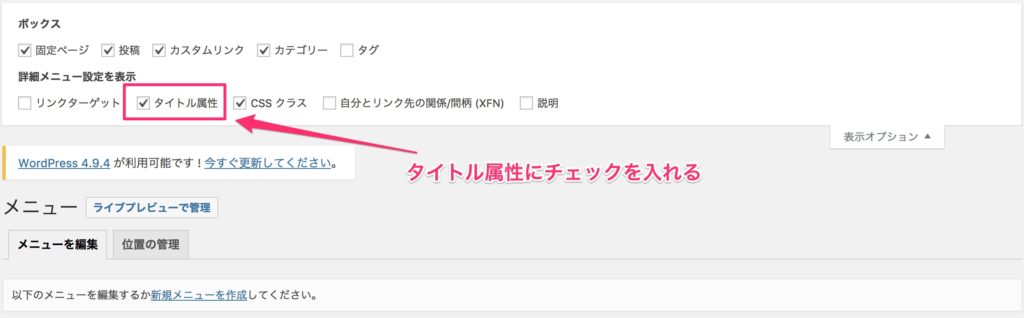
そして続いて『詳細メニュー設定を表示』という項目の『タイトル属性』にチェックマークを入れる。

これで下準備は完了だ。
2.タイトル属性を入力する
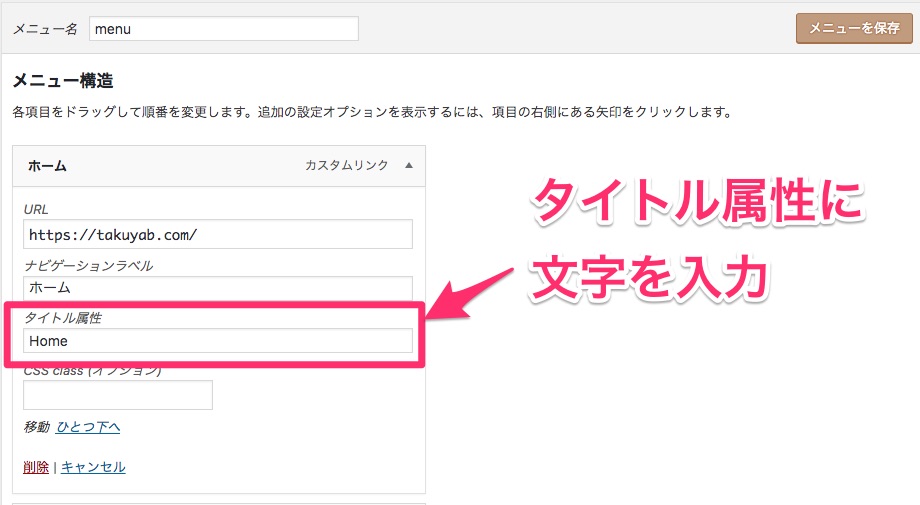
次に実際に2行目に表示させる文字を入力しよう。
メニューの各項目をクリックして開くと、『タイトル属性』と書かれた入力スペースが表示されているはずだ。ここに二行目に表示させたい文字を入力する。

CSSを編集する
このタイトル属性に入力した文字は<span></span>として出力される。実際には自動でクラス名が付与されていたりするが、グローバルメニュー部分は概ね次のように出力されているはずだ。
<nav>
<ul>
<li>
<a>"ホーム"
<br>
<span>Home</span>
</a>
</li>
</ul>
</nav>なので、これに合わせてCSSファイルに次のコードを記述しておく。
nav ul li a span {
display: block; //これを書かないと表示されないかも。
font-size: 10px; //文字サイズを調整
text-align: center; //中央に寄せる
}細かなスタイルに関しては適宜調整してほしい。
スポンサーリンク
まとめ
冒頭でも述べたが、このような2行表示は一般的に単なるアクセントに過ぎない。
だが、多言語対応などグローバルなサイト構築を意識するのであれば、日本語+英語でメニューを表示させたい場合もあるだろう。そういった場合に対処するためにも是非今回紹介した方法を試してみてほしい!
もし、今回の方法で上手く反映されないなどの問題があった場合、僕のTwitter(@TB_IQ)まで連絡を頂けると助かります!
というわけで、次回もよしなに!







