
こんにちは!Takuya.B(@TB_IQ)です。
先日の記事ではグローバルメニューの2行目に英語のサブタイトル的なものを表示させる方法を紹介した。
グローバルメニューのカスタマイズといえば2行表示だけでなく、項目の前にアイコンを表示させたいという人もいるかもしれない。
というわけで、今日は引き続きグローバルメニューカスタマイズのお話。メニュー項目の前にアイコンを表示させる方法を紹介しよう!
本記事ではFontAwesomeが読み込まれている前提で話を進めますので、ご了承ください。
スポンサーリンク
コンテンツ
グローバルメニューにアイコンを付ける手順
それでは手順を説明する。メニューを2行表示したときとほとんど手順は同じだ。
グローバルメニューのCSSクラス機能をオンにする
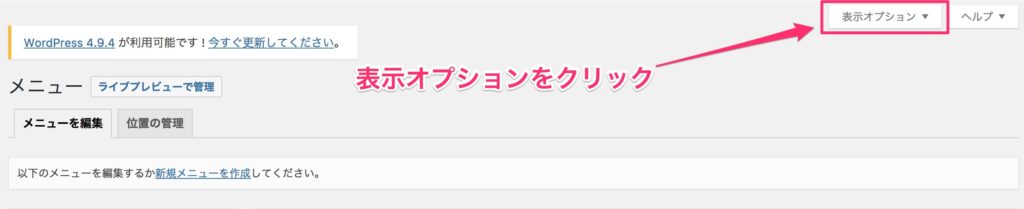
まず、『ダッシュボード→外観→メニュー』と進み、画面右上の『表示オプション▼』をクリックする。

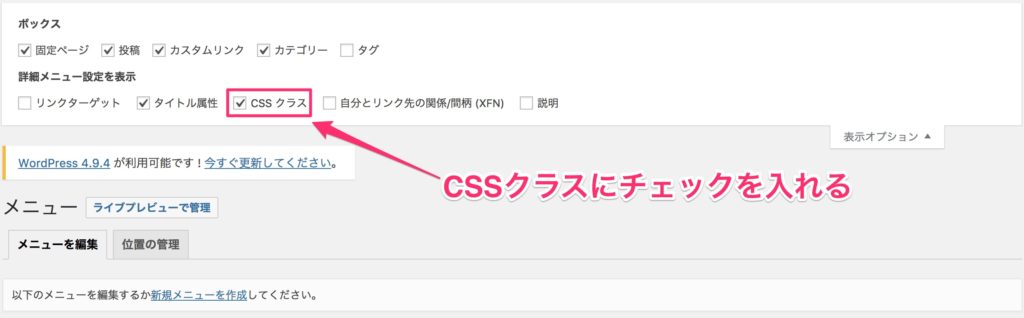
そして、『詳細メニュー設定を表示』という項目の『CSSクラス』にチェックマークを入れる。

これで準備完了だ。
CSSクラスを入力する
次にアイコンを表示させたい各メニュー項目にCSSのクラスを与えていく。ここでは例として、ホームというメニュー項目の前に『』を表示させてみよう。
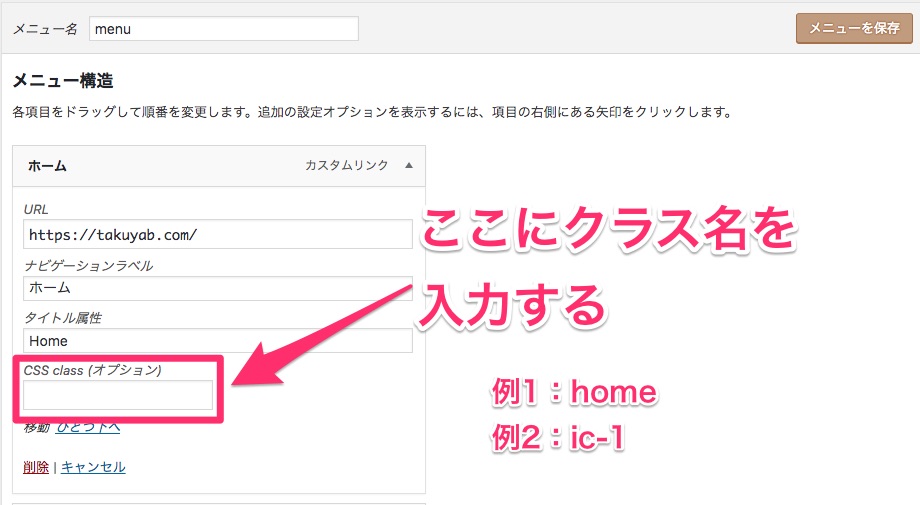
メニューの各項目をクリックして開き、『CSS class(オプション)』と書かれた入力スペースが表示されているはずだ。ここにCSSクラス名を入力する。
例えば『home』や『icon-home』と入力するとわかりやすい。『ic-1』というように、メニュー項目の数に合わせて通し番号を付けてみても良いだろう。

CSSを編集する
最後にCSSを編集する。
今、前項でCSSクラスに『home』を設定してたとすると、グローバルメニュー部分のHTMLは概ね次のように出力されているはずだ。
<nav>
<ul>
<li class="home"> <!-- ←実際には自動生成された長ったらしいクラスが色々付いてるので注意-->
<a>"ホーム"</a>
</li>
</ul>
</nav>したがって、style.cssに次のコードを記述しよう。
nav ul li.home > a::before {
margin-right: 5px; //ホームという文字とアイコンの間を調整
font-family: FontAwesome; //FontAwesomeを使用
content: "\f015"; //ここを変えたら他のアイコンも使える
}単純に以下のように書いても良い。
.home > a::before {
margin-right: 5px;
font-family: FontAwesome;
content: "\f015";
}これでメニュー項目が表示される。
完成図はこんな感じ↓

スポンサーリンク
あとがき
特筆する必要も無いと思って書かなかったが、この方法は有料テーマのSTORKなどでも使うことができる。案外、このカスタマイズ依頼を受けることが多い。
有料テーマでは親テーマで読み込まれているFontAwesomeのバージョンに依存してしまう(←子テーマで最新のバージョンを読み込む方法が恥ずかしながらわからない)のだが、是非とも試して頂きたい!
というわけで、次回もよしなに!







