こんにちは!Takuya.B(@TB_IQ)です。
先日、戦略コンサルタントであるShin(@Speedque01)さんが運営しているオンラインサロン『Players』の公式サイトをカスタマイズさせて頂きました!
オリジナルテーマ制作ではなく、有料テーマであるSTORKの部分カスタマイズになります。
今日はそのご報告をさせて頂きます!
スポンサーリンク
トップページ

まずはトップページから!トップページのカスタマイズ箇所は以下の通り。
- グローバルメニューにアイコン追加
- PR動画(YouTube)挿入
- 各コンテンツへのリンクボックス設置
それでは、順番に見ていきましょう!
グローバルメニューにアイコン追加

プラグインを使わずに、グローバルメニュー項目の左側にアイコンを設置しました。
STORKに限った話ではなく、WordPressでグローバルメニューにアイコンを設置するにはCSSの知識が必要になります。
YouTube動画の埋め込み

続きまして、トップページ上部にYouTube動画を埋め込みました。動画の横幅はコンテンツ領域幅いっぱいに広げています。
YouTubeの動画ページで埋め込み用URLを取得すると固定幅でしか表示できません。また、動画URLを直貼すると、それなりの大きさで表示されますが幅いっぱいというわけでもなく、なおかつスマホビューでも同一のサイズで表示でされてしまいます。とにかく厄介なんです。
そこで、CSSを駆使してPCでもスマホでも幅いっぱいに動画が表示されるようにしました。


このようにスマホで見ても幅いっぱいに表示されます。
普段、記事内で使っているテクが活用できて良かったです(笑)
各コンテンツへのリンクボックス設置

また、先ほどの埋め込んだYouTube動画の直下に各コンテンツページへのリンクを設置しました。
各ボックス全体にリンクを設定しております。また、タイトル/説明文だけでは味気なかったので各ボックスのタイトル左にアイコンを挿入しました。
各種コンテンツ一覧ページの作成
続いて、各種コンテンツ一覧ページを作成しました。メインの仕事は実はこっちです。
WordPressのカスタム投稿タイプを用いてコンテンツの管理をしやすくしています。

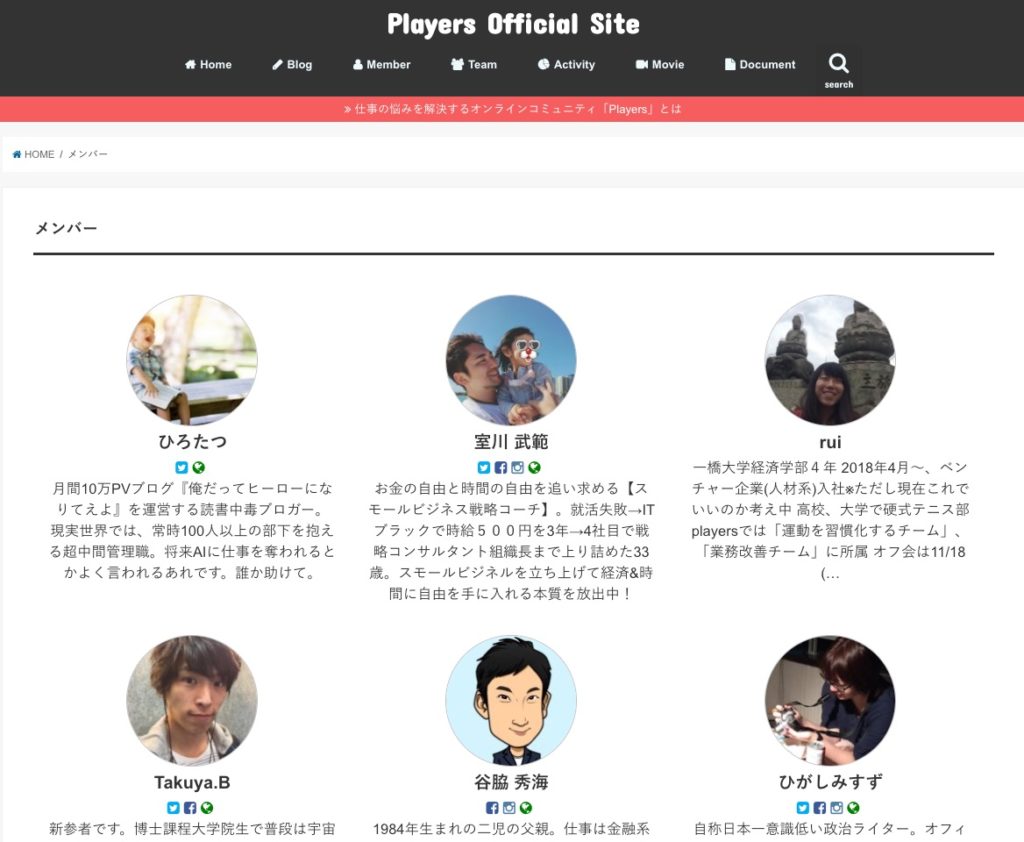
これはメンバーページです。アイキャッチ画像/名前/各SNSリンクのみ表示というシンプルな構成にしました。
Twitterのようにサムネイル画像を丸くしてみました!Playersってビジネス系のオンラインサロンなんですけど、公式サイトがそこまで堅苦しい感じがしなかったので丸いサムネイルを採用しましたが、イメージ通りに仕上がりました。
スポンサーリンク
あとがき
現在、個人ブロガー様向けにWordPressのオリジナルテーマ制作を5000円で行っております!また、今回のように既存テーマのカスタマイズも行っておりますので、興味のある方は是非ともTwitter/Facebookからご連絡くださいませ!
というわけで、次回もよしなに!







