
こんにちは!Takuya.B(@TB_IQ)です。
先日のブログデザイン崩壊から、ちょこちょことブログデザインをイジっています。
ブログの記事本文中で、自分の過去の記事、または他のサイト・ブログのリンクを貼りたいという場合、これまでであればブログカードを利用していました。
しかし、色々調べてみると、クリック率などの関係上ブログカード形式よりもテキストリンクの方が良いということを知りました。
はてなブログなどではよく見る上の写真のような形式もwordpressで実装するにはどうすればよいのだろうと、色々調べていたのですが、方法がわからなかったので、とりあえず自分で色々と調べて実装してみました。
スポンサーリンク
コンテンツ
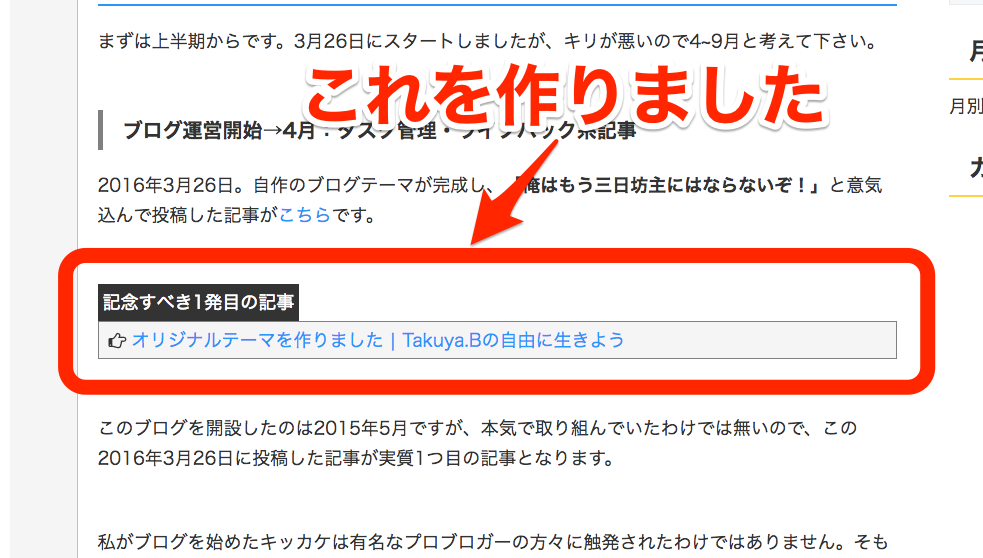
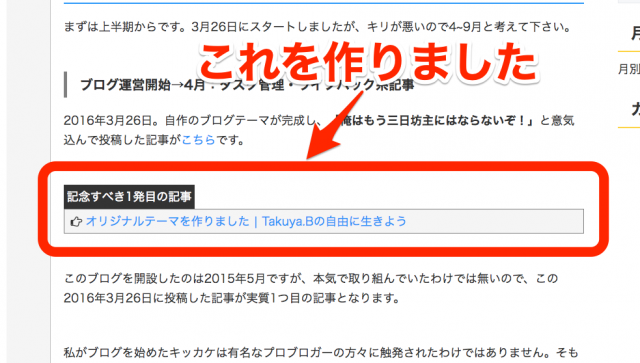
今回作ったのはこれ!
今回、下記のテキストリンクをショートコードで作成できるようにしました。
▼これな↓
このように上部に『関連記事』と表示させ、ページタイトルを表示させています。これはfunction.phpでショートコードを作成しています。
ちなみにこの『関連記事』の部分は変更することが可能です。
例えば、
このように『関連記事』ではなく『プロフィール…』と表示させることも可能です。
実装したコードはこちら
それでは、実際にどのようにしてショートコード化しているのか、解説します。
サンプルコード(function.php)
まず、サンプルコードは以下の通りです。
function kanren($atts) { //(1)
extract(shortcode_atts(array("url" => 'http://', 'title' => '関連記事'), $atts));
$pagename = getPageTitle($url);
return '<div class="kanren-header">'.$title.'</div><div class="kanren"><a href="'.$url.'"><i class="fa fa-hand-o-right" aria-hidden="true"></i>'.$pagename.'</a></div>';
}
function getPageTitle( $url ) { //(2)
$html = file_get_contents($url);
$html = mb_convert_encoding($html, mb_internal_encoding(), "auto" );
if ( preg_match( "/<title>(.*?)<\/title>/i", $html, $matches) ) {
return $matches[1];
} else {
return false;
}
}
add_shortcode("kanren", "kanren"); //(3)これをfunction.phpに追加します。コードについて順番に説明します。
(1) kanren関数について
まず、ショートコードを入力した時に呼び出されるkanren関数についてです。
function kanren($atts) {
extract(shortcode_atts(array("url" => 'http://', 'title' => '関連記事'), $atts));
$pagename = getPageTitle($url);
return '<div class="kanren-header">'.$title.'</div><div class="kanren"><a href="'.$url.'"><i class="fa fa-hand-o-right" aria-hidden="true"></i>'.$pagename.'</a></div>';
}これについては以下のページを参考にしました。
このkanren関数ではwordpressのshortcode_atts関数とphpのextract関数を用いています。
上の2つの解説じゃよくわからんという方(まさに私のことだが)は次のリンクがわかりやすいです。
ショートコードで入力したurlプロパティの値をgetPageTitle関数の引数に渡しています。titleプロパティの値はそのまま出力され、値が空の場合は関連記事と出力しています。
そして、最終的にreturnでhtmlタグの文字列として出力しています。
(2) getPageTitle関数について
getPageTitle関数は引数に指定したurlのサイトのタイトルを取得する関数です。
function getPageTitle( $url ) {
$html = file_get_contents($url);
$html = mb_convert_encoding($html, mb_internal_encoding(), "auto" );
if ( preg_match( "/<title>(.*?)<\/title>/i", $html, $matches) ) {
return $matches[1];
} else {
return false;
}
}こちらのコードは以下のサイトから拝借しました。
(3) ショートコードの生成
最後にショートコードを生成して完了です。
add_shortcode('kanren', 'kanren');add_shortcode関数の第1引数はショートコードに使用する文字列を表し、第2引数は関数名を表しています。
CSS
現在表示しているリンクのCSSは以下の通りです
.kanren-header {
display: inline-block;
background-color: #333;
color: white;
padding: 5px;
}
.kanren {
background-color: whitesmoke;
border: 1px solid gray;
line-height: 2;
padding-left: 10px;
margin-bottom: 54px;
}
.kanren i {
margin-right: 5px;
}今回のサンプルコードをそのまま使うのでしたら、このCSSも使って下さい。適当にイジって自分好みにデザインすることをオススメします。
番外編:プラグイン wptouch を使っているので…
ちなみに余談ですが、このブログをスマホで見ようとするとレイアウトが異なります。理由は、自分でレスポンシブデザインしておらず、wptouchというプラグインを使用しているからです。
このプラグインを導入すると、レスポンシブ対応していなくてもスマホで閲覧することが可能です。しかし、1つの難点としてショートコードが反映されないという点が挙げられます。
つまり、今回のショートコードを入力しても、スマホで見ると[kanren url="hoge.com" title="hoge"]とそのまま出力されてしまいます。
これは他のショートコードに関しても言えることですが、wptouchがfunction.phpを認識していないため起こるトラブルで、解消するためには上述のコードをプラグイン化することで解決します。
wptouchを使っていない方にとってはどうでも良いことですが、もしwptouchを使っていてショートコードが反映されなくてお困りの方はこちらをご覧ください。
スポンサーリンク
まとめ
今回、テキストリンクのショートコード化を行いました。
ブログのデザインは楽しいんで、これからもちょくちょくこういう記事UPしていきます。