こんにちは!Takuya.B(@TB_IQ)です。
最近はLaravelやWordPressのローカル開発環境を構築して開発することがほとんどなのですが、たまにフレームワークを用いないピュアなPHPの開発案件を任されることがあります。
そんなときはもちろんPHPオンリーのローカル開発環境を構築する必要があるわけで。。
というわけで、今日はdocker-composeを用いてPHPのローカル開発環境を構築する方法をご紹介します!
スポンサーリンク
コンテンツ
docker-composeでPHPのローカル開発環境を構築する方法
0.ディレクトリ構造
まず、本件のディレクトリ構造は以下になります。PHPはapacheで動かすこととします。
# ディレクトリ構造
.
├── docker
│ ├── Dockerfile
│ └── php
│ └── php.ini
├── docker-compose.yml
└── html
└── index.php
1. docker-compose.yml を作成する
まずは docker-compose.yml を作成します。今回はwebコンテナのみを想定していますので、以下のようになります。
version: "3.7"
services:
web:
build: "./docker"
container_name: "php_apache"
ports:
- "80:80"
volumes:
- "./html/:/var/www/html/"
2. Dockerfileを作成する
docker/ にwebコンテナ構築時に使用するDockerfileを作成します。
FROM php:7.4.8-apache
COPY ./php/php.ini /usr/local/etc/php/
3. PHPの設定ファイルを作成する
次に、 docker/php/ にPHPの設定ファイルである php.ini を作成します。今回は深堀りしませんが、最低限次の記述をしていれば問題ないでしょう。
[Date]
date.timezone = "Asia/Tokyo"
[mbstring]
mbstring.internal_encoding = "UTF-8"
mbstring.language = "Japanese"
スポンサーリンク
4. index.phpを作成する
最後に、 html/ に index.php を作成します。このhtmlディレクトリにPHPファイルを設置するとブラウザで確認することができます。
<?php
phpinfo();
5. dockerを起動する
ファイル類の作成が完了したら、以下コマンドを入力してdockerを起動しましょう。
# dockerを起動する
$ docker-compose up -d
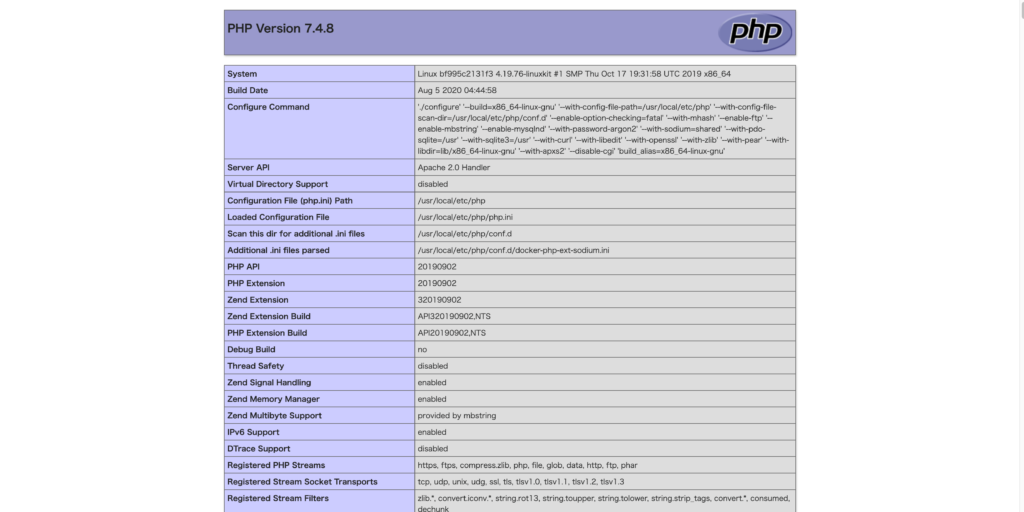
ブラウザで動作チェックしてみよう
これでPHPローカル開発環境の構築は完了です。実際にブラウザで確認してみましょう。
http://localhost/ にアクセスしてください。

このように表示されればOKです。お疲れ様でした。
スポンサーリンク
あとがき
本日はPHPのローカル開発環境を構築する方法をご紹介しました。
ローカル開発環境のミニマルサンプル的な感じですが、この方法を使うことでレンタルサーバーを借りることなく、PHP開発の練習をすることができます。
今回はフレームワークを使用しない"ピュアな"PHPの環境を構築しましたが、応用すれば Laravel や Codeigniter などのPHPフレームワークを使用した開発環境も構築することができます。この方法はまたの機会にご紹介しますね!
というわけで、次回もよしなに!