こんにちは!Takuya.B(@TB_IQ)です。
ブログ記事のタイトルの長さはSEO的に32字以内に収めるのが良いとされています。しかし、実際のところ数えるのが面倒くさくないですか?
できれば文字を入力するときにリアルタイムで文字数を把握したいですよね。
そこで、今回はプラグインを使わずにタイトルの文字数を数える『文字数カウンター』を作ります!
スポンサーリンク
文字数カウンターの完成図

ワードプレスのタイトルを入力するところは、デフォルトではこのようになっています。

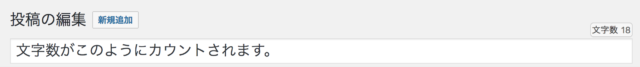
それをこのように文字数をカウントするようにし、

最終的に32字を超えると赤く表示するようにします。
サンプルコード&解説
サンプルコードです。こちらは寝ログさんの記事を参考にさせて頂きました。
【関連】参考にした記事
サンプルコード
以下のコードをfunction.phpに貼り付けてください。
function count_title_characters() {?>
<script type="text/javascript">
jQuery(document).ready(function($){
//in_selの文字数をカウントしてout_selに出力する
function count_characters(in_sel, out_sel) {
$(out_sel).html( $(in_sel).val().length );
if( $(in_sel).val().length >= '32' ) {
$(out_sel).css("color","red");
} else {
$(out_sel).css("color", "#666");
}
}
//ページ表示に表示エリアを出力
$('#titlewrap').after('<div style="position:absolute;top:-24px;right:0;background-color:#f7f7f7;padding:1px 2px;border-radius:5px;border:1px solid #ccc;">文字数<span class="wp-title-count" style="margin-left:5px;">0</span></div>');
//ページ表示時に数える
count_characters('#title', '.wp-title-count');
//入力フォーム変更時に数える
$('#title').bind("keydown keyup keypress change",function(){
count_characters('#title', '.wp-title-count');
});
});
</script><?php
}
add_action( 'admin_head-post-new.php', 'count_title_characters' );
add_action( 'admin_head-post.php', 'count_title_characters' );寝ログさんで公開されているコードを一部改良しました。
それが、9-13行目の条件分岐部分です。
SEO的に記事のタイトルは32字以内に収めるのが良いので、文字数が32字以上ならカウンターの数字を赤く表示するようif文で条件分けしました。
2017.10.09追記
有料テーマのストークでも動作確認をしましたが、万が一動かない場合は教えて頂けると幸いです。
スポンサーリンク
あとがき
文字色を変更しなくても、文字数をカウントするだけで十分に便利な機能です。
文字数を数えるのマジめんどくせーって感じてる人は是非おためしあれ!







